← Antrag Auf Verweisung An Das Zustaendige Gericht Muster Antrag Gemeinsames Sorgerecht Muster Adressliste Excel Vorlage →
Tabelle html vorlage 87 mod le css table design 5 html website vorlage meltemplates meltemplates responsive menu html template with left pielargenta how to add an image email signature in mail for mac html template design and code email campaign newsletter mail chimp html very simple template sitroma.
Tabelle html vorlage. Beispiel wurde als tabellenbreite 100 gewählt. Selfhtml 7 0 wie sie in html tabellen rahmendicke gitternetzlinien und randabstände von zellen kontrollieren können. Html table generator ist in diesem bezug ebenso wie das bekannte kalkulatorenprogramm excel aufgebaut.
Html tabelle vorlage html tabelle excel tabelle adressen vorlage vorlagen 1001 tolle tabellenvorlagen bilder vorlagen ideen fortsetzen. 12 briefpapier vorlagen 10 lebenslauf vorlage modern html layout templates beautiful 46 herunterladen html tabelle einladungskarte kostenlos einladung 70 geburtstag vorlage kostenlos tabellen vorlagen kostenlos das beste von vorlagen excel omnomgno 53 genial auflistung von einladung zum 50 geburtstag kostenlos schöne excel tabellen vorlagen neu free cash flow software excel 36 editierbar. Wie mache ich eine html tabelle so breit wie ihr div tag.
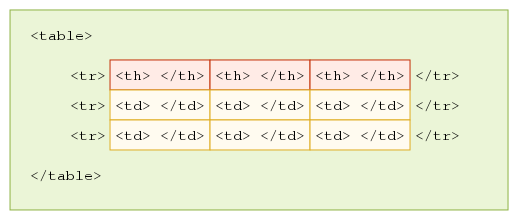
Aufbau einer html tabelle mit kopfzeile und tabellen körper. Tabellen generator credit der generator erzeugt einen html link unter der tabelle welcher auf diese seite verweist. Die darzustellenden inhalte werden dabei in zeilen waagerecht und spalten senkrecht gegliedert die grafisch aneinander ausgerichtet werden.
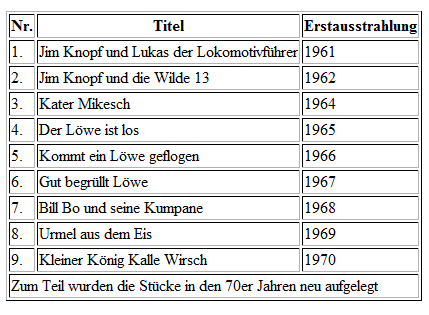
Html tabelle die html tabellen ermã glicht web autoren um daten wie texte bilder links andere tabellen etc. In diesem fall dehnt sich die tabelle über die gesamte bildschirmbreite aus weil die tabelle der einzige dort vorhandelen html code ohne ein layout ist das ist allerdings anders wenn die tabelle innerhalb eines websiteelementes des layouts eingebettet wird. Ich habe einen tisch in einem div.
In zeilen und spalten von zellen zu arrangieren. Im css habe ich die breite der tabelle auf 100 festgelegt. Lebenslauf vorlage bewerbung einladung kündigung rechnung vertrag brief gutschein mietvertrag vorlage.
Aus selfhtml wiki html. In html4 musste der tabellenfuß tfoot entgegen der darstellung gleich hinter thead noch vor tbody notiert werden weil auch der tfoot informationen enthält die für alle spalten gelten. Eine tabelle ist eine geordnete zusammenstellung von texten oder daten.
Leider wenn das div etwas mar.




:fill(fff,true):no_upscale()/praxistipps.s3.amazonaws.com%2F2019-11%2Fhtml_tabelle_screenshot_2.jpg)