← Freigabeerklärung Lehrer Muster Flyer Wickelfalz 6 Seitig Vorlage Giraffe Basteln Vorlage →
Viele kunden wollten mit ihren mitarbeitern in wordpress eigene texte erstellen.
Html tabelle vorlage. Html table generator ist in diesem bezug ebenso wie das bekannte kalkulatorenprogramm excel aufgebaut. Html tabelle die html tabellen ermã glicht web autoren um daten wie texte bilder links andere tabellen etc. Das können beispielsweise fotos aus der mediathek sein aber auch youtube video einbettungen.
Html tabelle vorlage html tabelle excel tabelle adressen vorlage vorlagen 1001 tolle tabellenvorlagen bilder vorlagen ideen fortsetzen. Kostenlos vorlagen laden sie kostenlos vorlagen für ihre unterschiedlichen anforderungen herunter. Tabelle html vorlage 87 mod le css table design 5 html website vorlage meltemplates meltemplates responsive menu html template with left pielargenta how to add an image email signature in mail for mac html template design and code email campaign newsletter mail chimp html very simple template sitroma.
Im css habe ich die breite der tabelle auf 100 festgelegt. Ich habe einen tisch in einem div. Damit der text auch optimiert ist für suchmaschinen werden verschiedene kleine features hinzugefügt.
Ich möchte dass die tabelle die gesamte breite des div tags belegt. Erstellen sie fantastische webseiten online und offline für wordpress joomla. In html4 musste der tabellenfuß tfoot entgegen der darstellung gleich hinter thead noch vor tbody notiert werden weil auch der tfoot informationen enthält die für alle spalten gelten.
Wie mache ich eine html tabelle so breit wie ihr div tag. Tabellen generator credit der generator erzeugt einen html link unter der tabelle welcher auf diese seite verweist. In diesem fall dehnt sich die tabelle über die gesamte bildschirmbreite aus weil die tabelle der einzige dort vorhandelen html code ohne ein layout ist das ist allerdings anders wenn die tabelle innerhalb eines websiteelementes des layouts eingebettet wird.
Beispiel wurde als tabellenbreite 100 gewählt. Leider wenn das div etwas mar. Lebenslauf vorlage bewerbung einladung kündigung rechnung vertrag brief gutschein mietvertrag vorlage.
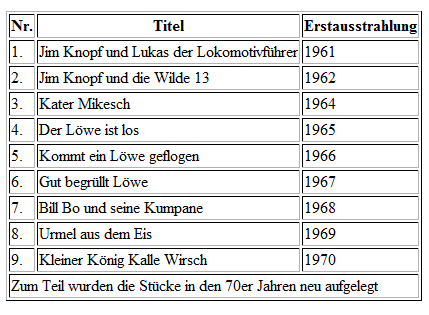
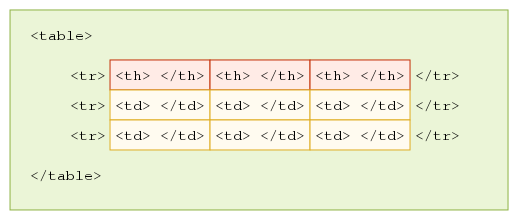
Aufbau einer html tabelle mit kopfzeile und tabellen körper.


:fill(fff,true):no_upscale()/praxistipps.s3.amazonaws.com%2F2019-11%2Fhtml_tabelle_screenshot_2.jpg)