← Initiativbewerbung Email Text Beispiel It Betriebshandbuch Vorlage Herz Muster Stricken Anleitung →
Css positionierung iv kap.
Css tabelle vorlage. The developer had used the given space elegantly with the help of modern css animation effects. Abweichend von den beispielen im wiki werden die layouts statisch gehostet damit externe ressourcen wie grafiken unterseiten und. Css mehrspaltige layouts v kap.
Sie können sie hier ansehen herunterladen und sowohl für private als auch kommerzielle projekte kostenfrei verwenden. Normalerweise empfiehlt selfhtml die standardeinstellungen der browser nur vorsichtig zu ändern. In diesem artikel gestalten sie eine cd songliste indem sie zunächst das html mit zusätzlichen elementen und attributen optimieren und anschließend die tabelle per css hübsch und übersichtlich formatieren.
Dabei bilden tabellen eine ausnahme da in der standardansicht jede tabellenzelle und die tabelle selbst eine randlinie und einen außenrand haben was den tabellen einen technischen look verleiht. Mit ein paar einfachen css regeln gestalten sie das formular ein wenig ansprechender. Sie beginnen mit dem formular selbst.
10 3 2 kopf fuß und körper. Nützliche werkzeuge vi kapitel 20. Zdnet zählt sie auf und.
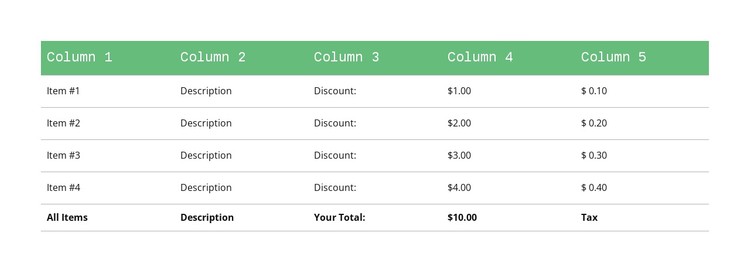
Css table responsive table mit css umsetzen. 10 3 3 tabelle gestalten per css. Alles inzwischen schon fast alte bekannte.
Listen und daten bereitet man für das web immer noch am besten in tabellen auf. Damit die tabelle auch mobil gut aussieht favorisiere ich den weg sie einfach mit html und css selber zu erstellen. Zur darstellung von tabellarischen daten sind sie die idealbesetzung.
Als es noch kein css und keine trennung zwischen inhalt und gestaltung einer website gab war es üblich weblayouts als tabelle zu gestalten. Nur wenige zeilen code sind nötig mit einer handvoll zeilen code erzeugt die griechische entwicklerin lea verou beeindruckende muster und zeigt 37 beispiele dazu auf ihrer eigenen seite. In some reports you have to be more elaborate about the stats you shared in the table the rows in this table template expands automatically to help you add a small note about that particular row.
Css table is an intuitively designed table template. Mit der steigenden bedeutung einer semantischen html auszeichnung waren tabellen fortan nur noch für die auszeichnung von inhalten gedacht die auch tatsächlich tabellarisch dargestellt werden sollen. Css grundeinstellungen rahmen und ränder.
10 3 1 eine einfache tabelle. Das formular per css gestalten. Hier bieten wir fertige layouts und design vorlagen an.
Gestaltet werden hintergrundfarbe breite polsterung und rahmenlinie. Denn mit css kannst du aus der html tabelle eine sogenannte responsive table machen also eine tabelle die sich dank css ab einer gewissen bildschirmgröße verändert. Mit css stehen vielfältige gestaltungsmöglichkeiten und rahmentypen zur verfügung.