← Krankenkasse Kuendigen Wegen Umzug Ins Ausland Muster Lebenslauf Schweiz Muster Konformitaetserklaerung Lebensmittel Vorlage →
Die erste einschränkung der bernoulli gleichung ist dass keine arbeit an oder durch die flüssigkeit ausgeführt werden darf.
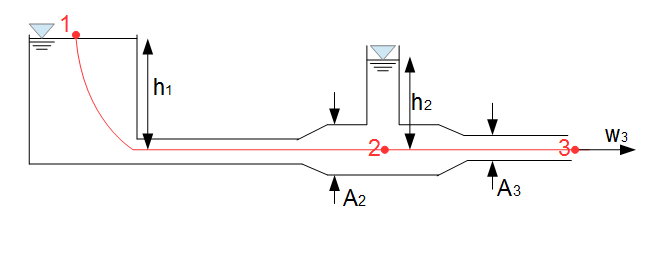
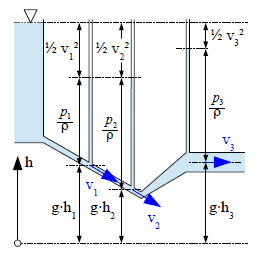
Bernoulli gleichung beispiel. Dies ist eine erhebliche einschränkung da die meisten hydrauliksysteme insbesondere in der nukleartechnik pumpen umfassen. Die bernoulli differentialgleichung ist eine dgl erster ordnung und hat die gestalt y f x y g x y alpha y f x y g x yα alpha neq 1 α 1. 4 1 2 v 1 p 1 ρ g h 1 1 2 v 2 p 2 ρ g h 2 mit unter annahme eines hinreichend großen reservoirs.
In der bernoulli gleichung sollte der hydrostatische druck nicht ohne weiters als kraft pro fläche interpretiert werden. Dem wasser soll keine energie in form von wärme oder arbeit zu oder abgeführt werden. Ein weiteres beispiel sind airbrushpistolen oder allgemein druckluftpistolen für farben und lacke.
Fasst man den höhenunterschied zu zusammen ergibt sich die formel nach torricelli zu. Es gibt zwei hauptannahmen die auf die herleitung der vereinfachten bernoulli gleichung angewendet wurden. Durch den bernoulli effekt wird hierbei die farbe aus einem reservoir in den luftstrom gesogen.
Somit sind sowohl technische arbeit w t als auch wärmeumsatz q in gleichung ref 6671 null. Die bernoulli gleichung beispiel für inkompressible strömung ist der energieerhaltungssatz in der strömungsmechanik fluiddynamik hydrodynamik. Im folgenden sollen ausgewählte beispiele für die anwendung der bernoulli gleichung gezeigt werden.
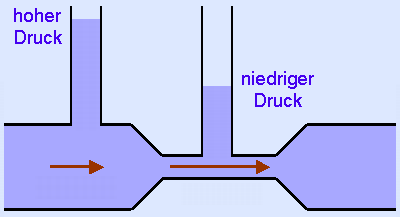
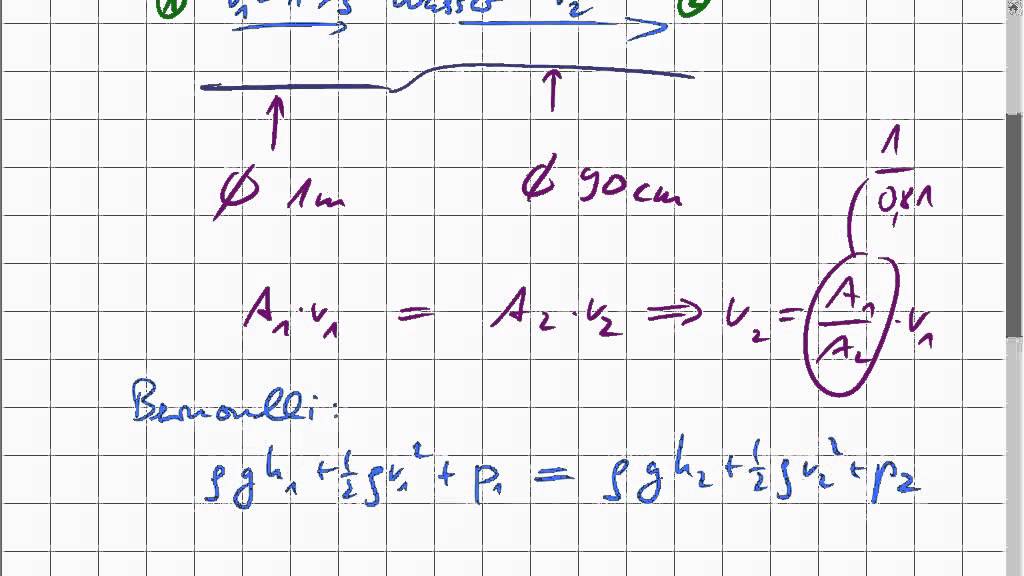
Der bernoulli effekt wird sich in zahlreichen anwendungen zu nutze gemacht. Der rohrquerschnitt verengt sich an einem reduzierstück von 80 cm auf 40 cm. Durch ein horizontales rohr strömt wasser mit einer dichte von 1 g cm.
So basieren die perlatoren strahlregler die am austritt eines wasserhahns den wasserdurchsatz durch beimischung von luft reduzieren auf dem satz von bernoulli. Horizontale rohrströmung mit sich verengendem querschnitt. Ein beispiel für eine bernoulli kette der länge drei wäre das dreimalige ziehen mit zurücklegen aus einer urne mit nur schwarzen und weißen kugeln.
Die herleitung der bernoulli gleichung aus den navier stokes gleichungen führt auf die allgemeine bernoulli gleichung in der form u 1 2 2 p 1 v 1 u 2 2 2 p 2 v 2 η 1 2 u t d x displaystyle frac u 1 2 2 p 1 v 1 frac u 2 2 2 p 2 v 2 eta int 1 2 frac partial vec u partial t cdot mathrm d vec x. Dabei zähle eine schwarze kugel als treffer und eine weiße kugel als niete.